Web Development
We develop web-based services with intuitive and appealing user interfaces. For desktops, tablets, mobiles, and other devices.
Our developers always pick the most suitable technology for best possible outcome meeting our high-quality standards.
We have been working a lot with well-established web frameworks over the last decade. React, Vue.js and Next.js have always been a good choice. Out team is fluent in both JavaScript and TypeScript and uses SASS, CSS modules and styled-components for clear separation of concerns, StandardJS for syntax consistency, Jest for unit testing, just to name a few tools in our tool belt.
Our frontend team puts as much effort into making web presences both appealing and as performant as possible. We emphasis caching and the use of CDNs to improve overall user experience. Your SEO benefits of fast loading times as well and makes your website rank higher on search engines.
We design our web applications to stand the test of time and we never force our clients to continue working with us just because we chose some obscure technology. When we evaluate new tech stacks, we want to do it in a way that makes it easy and fun for any frontend developer to jump into the project and continue working on it. In this way, everyone can grow more easily with the product.

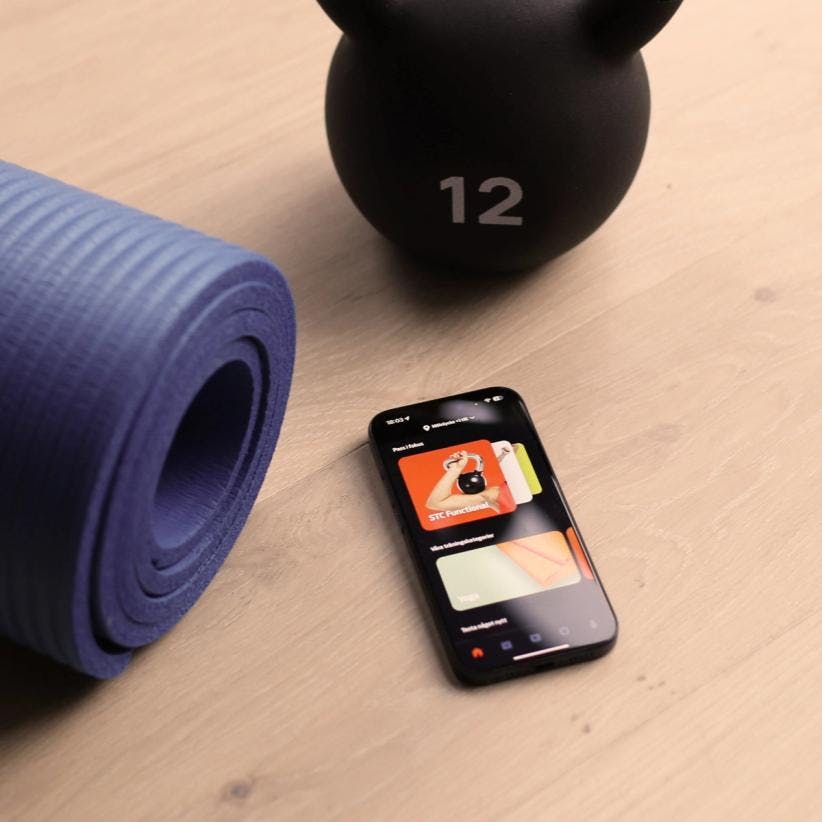
STC
STC is a large site with lots of daily visitors, heavy graphics and videos. We deliver and maintain a hassle-free user experience, seamlessly integrating with CMS, ERP, payment solutions and marketing services.
Read more about the case
App Development
We have developed over 20 apps that are available on the App Store and Google Play, and we would be happy to help develop your app for iOS or Android.
Our app developers are proficient in both native and cross-platform. It's important for us to choose the right language to fit the purpose. For native iOS, we use Swift and SwiftUI, for Android we stick to either Kotlin or Java. When it comes to cross-platform, we prefer React Native using TypeScript or JavaScript as well as Flutter. Factors such as the visual complexity of the app, the performance requirements, how sensitive the data may be, or how platform-specific the technology influence on whether we go native or cross-platform.

proFLIGHT
A native iPad app for professional pilots. Delivers accurate access weather conditions in real-time directly into the cockpit.
Read more about the case
To identify and solve potential technical challenges as early as possible, we often build an initial version of the app solely focussing on unknowns. Such early Proof of Concept iterations help us to quickly gain insights and enable us to communicate reliable development costs and delivery timelines.
We always set up a test environment to deploy test versions during development in a quick and easy manner, enabling our clients to follow progress and thus be able to provide valuable feedback.
Once we are feature-complete, we help you to release on the App Store and Google Play. As the first users start using the app, we are very attentive and gather valuable feedback through analytics and monitoring. Over time, we keep your app in good shape, ensuring that it will work perfectly with new device models and new OS versions.

Weekly Revolt
A cross-platform app written in React Native used by Weekly Revolt participants on a daily basis. It comes with native extensions for Apple Watch.
Read more about the case
Backend Development & Cloud Computing
An app or a web application never exists on its own. We develop everything behind and set up customised backend services that integrate with other third-party systems.
When taking on a new project, we look at the client's existing system landscape. There are always software systems in operation or products on the market that solve some of the clients' needs. Our system architects examine existing systems and evaluate new services on the market. In consultation with the client, we develop a technical solution proposal that describes which systems will be included in the new system landscape and what the data flows look like between them. To ensure long-term viability in our technology choices, we prefer to create integrations based on established open standards.

Nordish
For Nordish, we have conducted a technical evaluation of various cash register systems and payment solutions. By recommending an architecture based on open APIs, we unlocked the possibility to develop customised functions on top.
Read more about the case
We are big advocates of Cloud Native since advantages of Cloud Computing are striking: no own hardware is required, and you only pay for the resources you use. In the cloud, we can go from a simple prototype to an application in production with high redundancy and scalability.
Over the years, we have worked with major cloud services like Amazon's AWS, Google Cloud and Microsoft Azure, but also with smaller local players like Swedish Elastx and Swiss Divio.
To maintain control over all the services we set up in the cloud, we use the Infrastructure as Code (IoC) principle. With the help of Terraform or CloudFormation, we describe which resources should be created in different environments.
Our tech team has a pronounced DevOps mindset that unites development with operations. Here, our developers are not only responsible for the code they write but also for the operation of the infrastructure where the code runs.
We always strive for a high degree of automation in our workflows. Through CI/CD pipelines, we automate compilation, testing, packaging, and deployment of our services and infrastructure. Since we version our code with Git in GitHub, we prefer to automate flows with the help of GitHub Actions so that we can always get updates out quickly and securely. For packaging and executing our applications, we like to use Docker as container technology.
At Future Memories, we are happy to take responsibility for the entire Software Development Life Cycle. If an application is in operation, it's important to keep an eye on it. Therefore, our work always includes setting up good logging and monitoring of our services. With the help of services like Datadog and Sentry, we collect detailed logs. Through set alarms, we give our clients and ourselves the ability to quickly react to unforeseen events. Good monitoring of the services also creates room for optimizations. By seeing the resource consumption of all our services, we can optimize the infrastructure accordingly and reduce operating costs for our clients.
At Future Memories, there is no reference architecture or template for how we develop software. With each new project, we make an evaluation and choose technology that is best suited to solve the problem in the long term.
Over the years, we have worked with backend technologies such as Java, Kotlin, Scala, Go, Python, and Node.js. We like to use established application frameworks like Spring Boot, Ktor, Django, or Express to get our applications up in a time- and cost-effective manner. When we develop APIs, we mostly stick to REST APIs with JSON like everyone else in the industry, but we have also developed systems that expose a GraphQL API. For data-intensive and event-driven architectures, we have gathered good experiences with Apache Spark and Apache Kafka, for search we have worked with Elasticsearch.
We have developed micro services that live in either AWS, Google Cloud or in a Kubernetes cluster. We store data in relational databases like PostgreSQL and MySQL, in NoSQL databases like MongoDB, DynamoDB, Cassandra, and Redis, or in large data warehouses like Amazon's Redshift or Google's BigQuery.
For our clients, we have integrated payment solutions like Stripe, Adyen and Klarna.
Of course, it's impossible to avoid Wordpress in our industry. However, we prefer to work with headless CMS like Prismic, Sanity, Strapi or Netlify CMS if we have the choice.

Mat.se
We teamed up with Mat.se to move towards a cloud-based architecture, going from a legacy Java monolith to micro services written in Go.
Read more about the case
