Breas
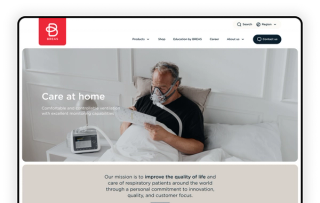
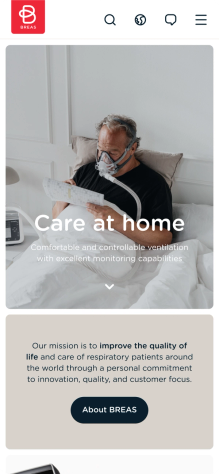
Care at home.
Service Design, UI, Web, Azure

Breas är ledande i branschen för andningshjälpmedel i vardagen. Breas teknik förbättrar livskvaliteten och egenvården för tusentals patienter runt om i hela världen.
När vi designade och utvecklade nya breas.com var det viktigt att spegla företagets positionering på marknaden i USA, Europa och Asien; Breas står för ett personligt engagemang, innovation och hög kvalitet.
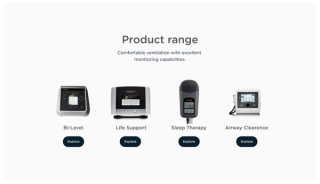
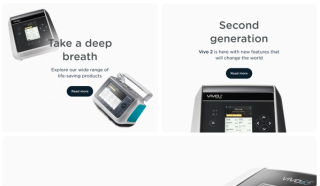
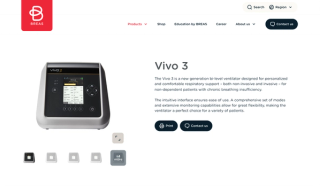
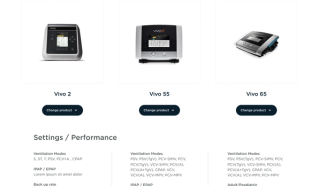
Fokus på produkterna




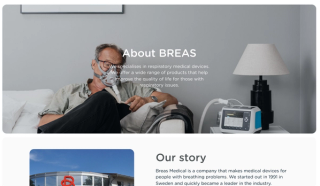
Trygg design
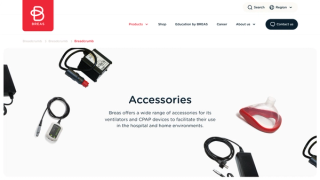
We focused on creating an accessible design that highlights the products in a clear way. The design is based on reusable blocks where the editor has the freedom to add current product content. We designed a guiding site that makes it easy to compare different products and learn more about their differences. On the site, one can compare various products with each other to understand the different functionalities in the range. We developed a circular flow that makes it easy to explore the world of Breas.
Pure design. Strengthened brand.
The design is clean, stripped-down, concrete, and features an informative product presentation. Clear contrasts enhance accessibility while simultaneously highlighting Breas' design mannerisms that strengthen the brand. With a stripped-down minimalist design, the focus is placed on Breas' products.
Typography
Gotham Rounded Medium
ABCDEFGHIJKLMNOPQRSTUVXYZÅÄÖabcdefghijklmnopqrstuvxyzåäö1234567890 !”#€%&/()=
Gotham Rounded Book
ABCDEFGHIJKLMNOPQRSTUVXYZÅÄÖabcdefghijklmnopqrstuvxyzåäö1234567890 !”#€%&/()=
Colors
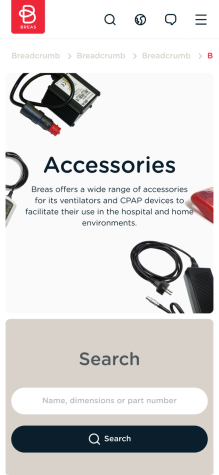
Icons
A guiding design



Web development with a focus on accessibility
Breas.com is developed using today's most popular web framework, React. To reduce loading times and provide an even better user experience, we also chose Next.js.
Additionally, we have placed a great emphasis on accessibility. Increasing readability, working with strong contrasts, and providing support for text-to-speech not only improves user accessibility but also has the side effect of making the website perform very well from an SEO perspective.
Breas.com is hosted on Vercel. Vercel offers easy setup for Next.js projects and has its own Content Delivery Network (CDN) that mirrors the website in different regions around the world. This significantly reduces loading times for Breas customers, no matter where they are in the world.
Explore the world of Breas



A flexible CMS for a global market
Breas' wish was to centralize the editorial management for all markets. Instead of having one CMS per market, we chose to set up a headless CMS where all content is gathered in one place. After a technical review, we decided on Strapi CMS. Strapi is an open-source CMS that can be easily hosted among Breas' existing cloud services in Microsoft Azure. Strapi also includes a very flexible role-based access control.
Breas uses SharePoint to store manuals, specifications, and other information about their medical products. To be able to reuse these documents on the website, we have created an integration with SharePoint.
With the help of Strapi's plugin system, we were also able to plug in a translation service that offers translation into a new language. Marketing managers in the new countries can now continue working on the translated content, thus getting a very good starting point to shorten their time-to-market.
Let's create memories together